UI交互动画如何设计?
UI交互动画如何设计?

UI交互动画如何设计?UI交互动画设计需要注意哪方面?界面主要显示状态之间的连续性,表示共享元素之间的关系并将用户的注意力引向他们应该注意和采取行动的事物上,小编就特地来总结一下动画的设计技巧。

一、使标签内容可滑动
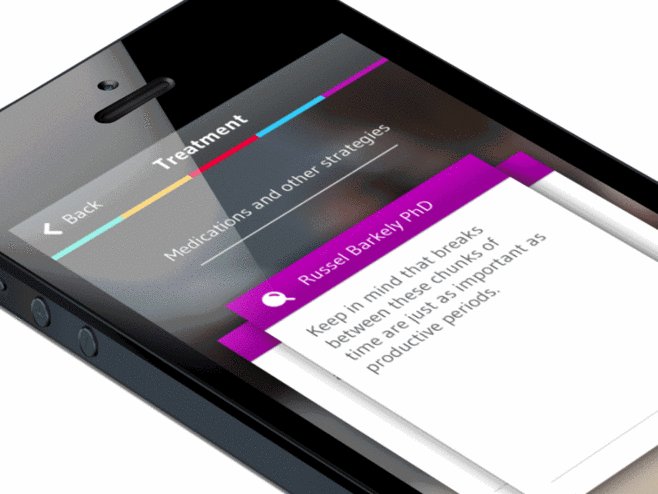
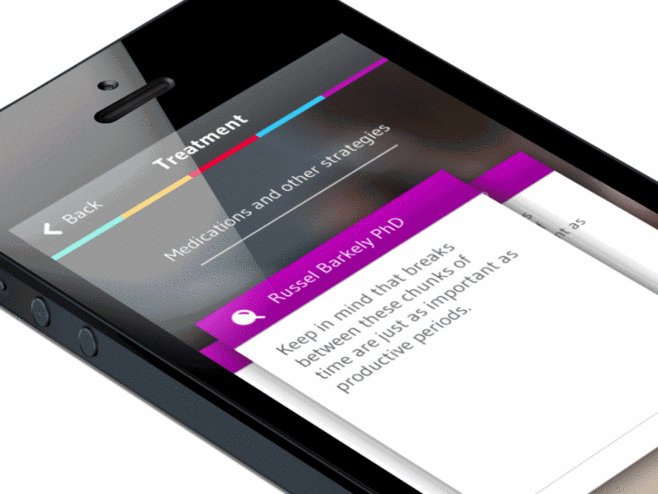
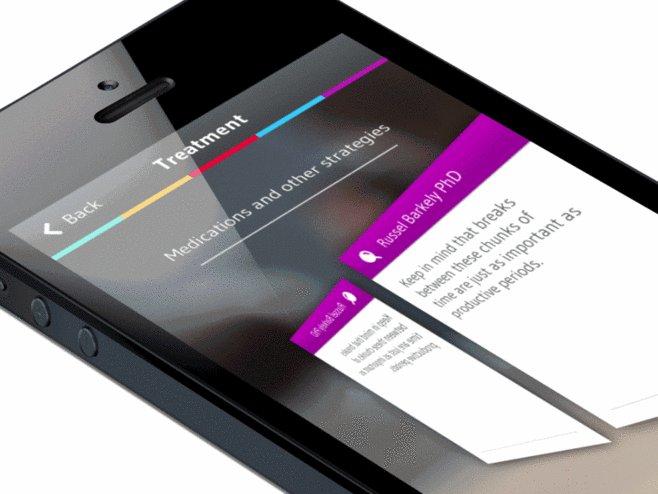
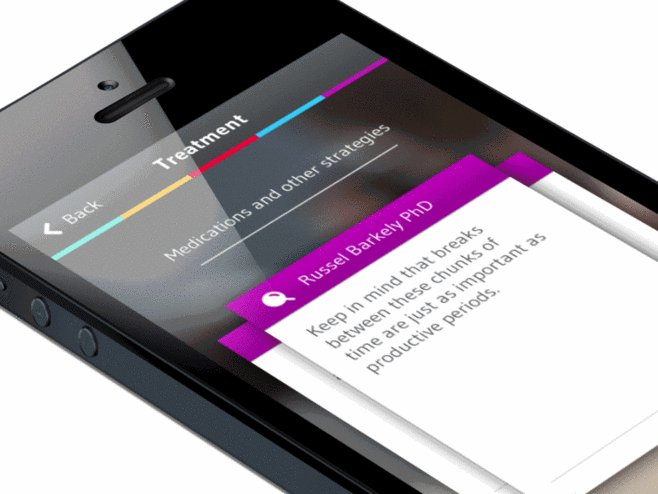
一个好的动画会将内容从一种状态转换为另一个状态,优秀的动画则是使内容在不同的状态转换之间保持连续性。当你设计像标签或弹出菜单类似的交互时,可以尝试将内容的位置与打开它的操作相关联。这样你不仅可以提升内容的可见性,还可以为内容的位置设置动画。当你在设计这个动画的时候,还可以添加一个滑动手势,将你从一个内容带到另一个内容。
二、连接卡片的共享元素
一个好的动画使用向左或向上滑动等过渡细节来展示内容;一个优秀的动画通过共享元素的动画来建立两个状态之间的联系。在不同状态之间制作动画时,查看ui交互之间是否有存在共享元素并将它们联系起来。在使用 InVision Studio 时,创建 Motion 转换时会自动连接两个屏幕之间重复的组件,这使得原型动画的制作变得轻而易举。
三、把注意力放在重要的事情上
一个好的动画会使用颜色,大小和位置来突出用户需要注意或采取的重要操作;优秀的动画会使用动画来引起用户对重要操作的关注,并且不会对用户造成干扰。当用户需要对重要事项采取行动时,请尝试设置动画来吸引他们的注意力。从一个微妙的动画开始,增加与动作重要程度相关的强度(大小,颜色和速度的变化)。同时仅将其用于关键操作,您使用此效果的次数越多,其影响就越小,并且用户获得的烦恼也会越多。

更多乾学教育UI课程可以咨询我们的在线客服安排顾问老师了解!
有问必答,专业学习规划师为您免费咨询解答
课程底价、品牌对比、师资力量、学习时间、课程内容、报考政策...想了解什么?就来咨询学习规划师吧!
评论 丨 共0个
 登录后发表评论
登录后发表评论 新课教育合作学校
新课教育合作学校



